- Konum
- Türkiye
- Konular
- 388
- Katılım
- 2 Aralık 2024
- Konular
- 388
- Mesajlar
- 611
- Çözümler
- 49
- Reaksiyon puanı
- 356
- Web sitesi
- www.hebele.net
- Meslek
- Web
- Cinsiyet
- Erkek
Xenforo forumlarda sayfa beraber hareket edet (sabit) navbar alanına logo eklemek için aşağıda ki kodu extra.less şablonuna ekleyebilirsiniz.
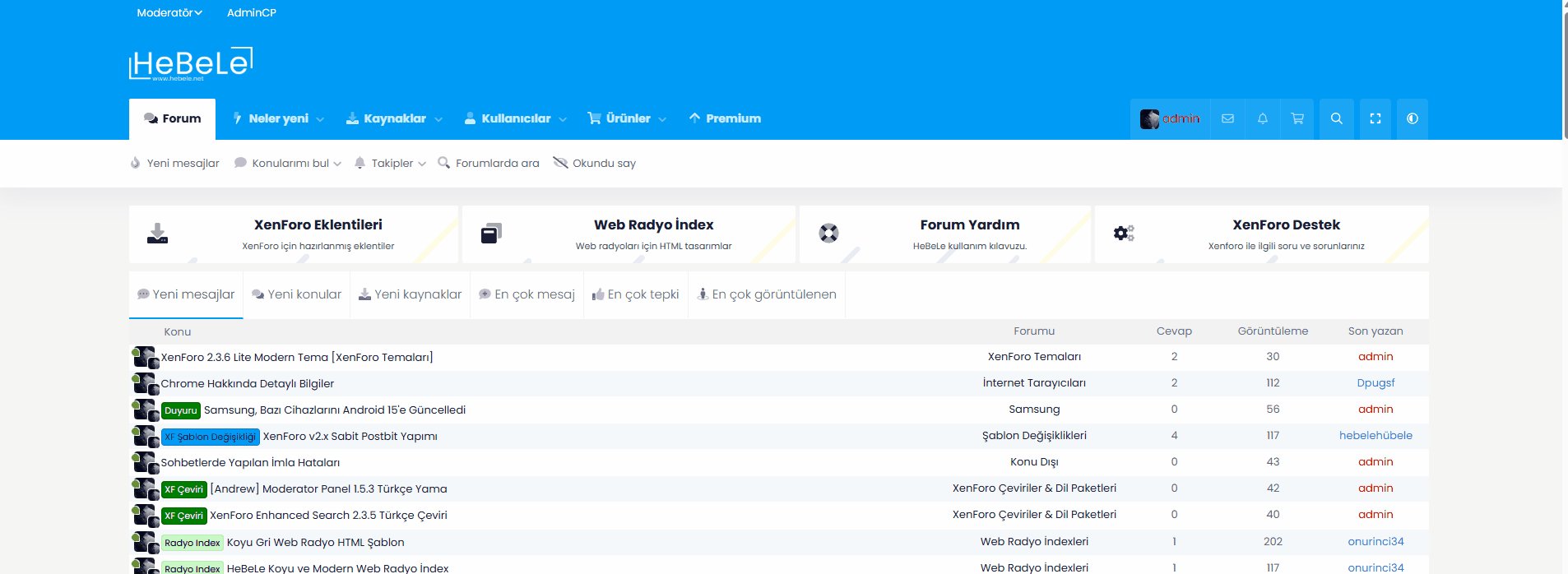
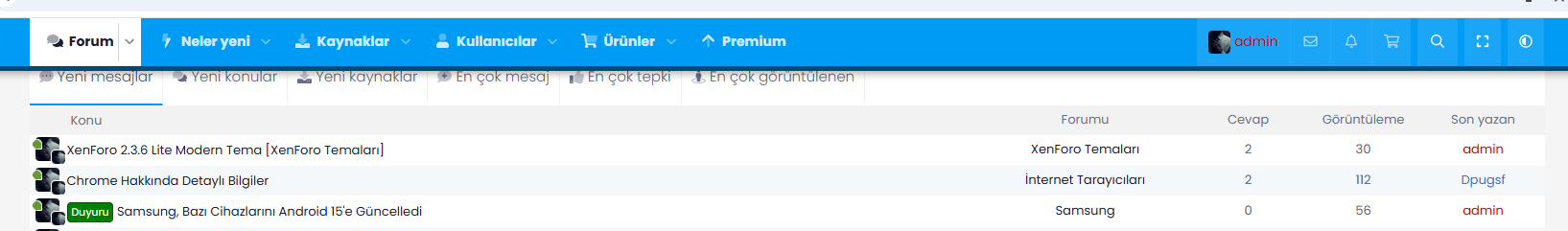
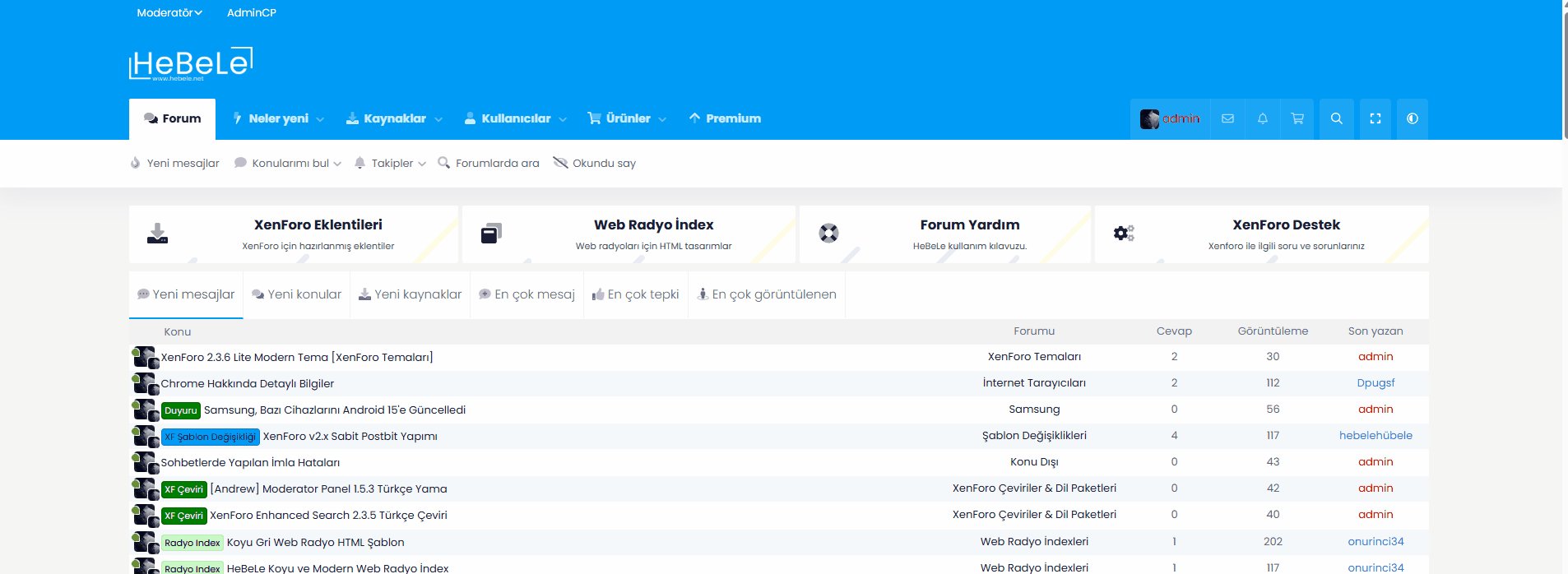
Kod eklemeden önceki hali:

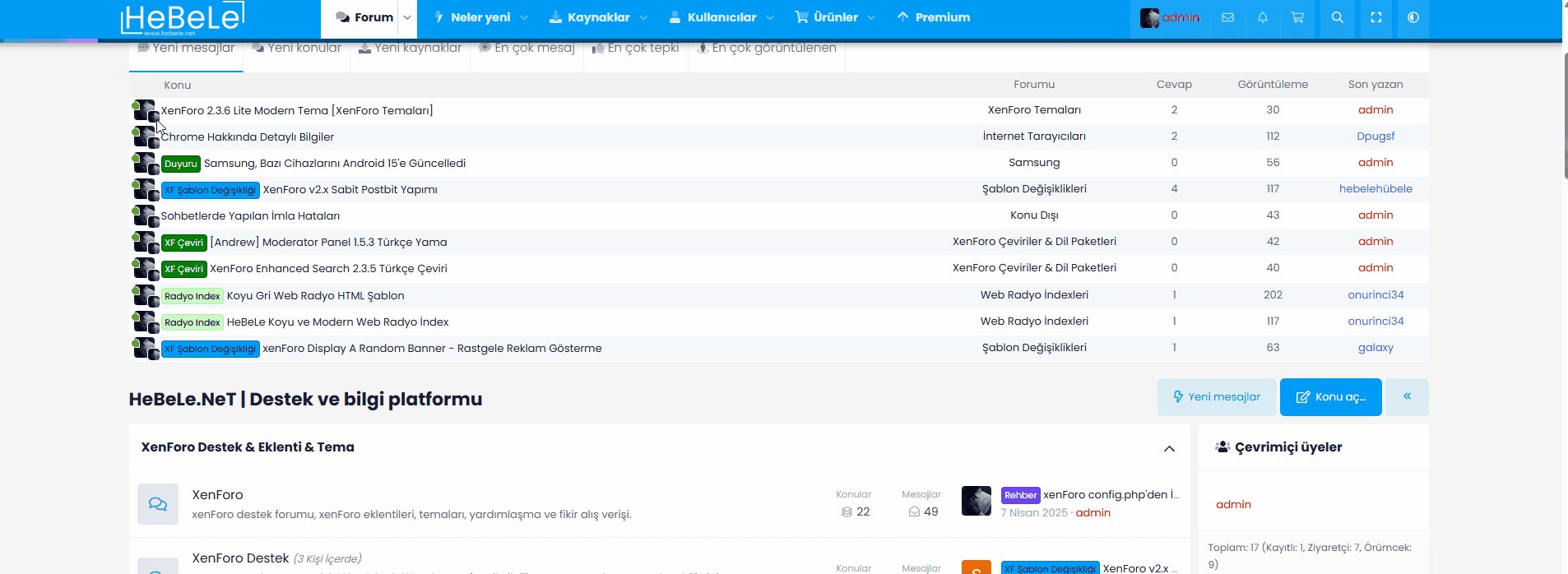
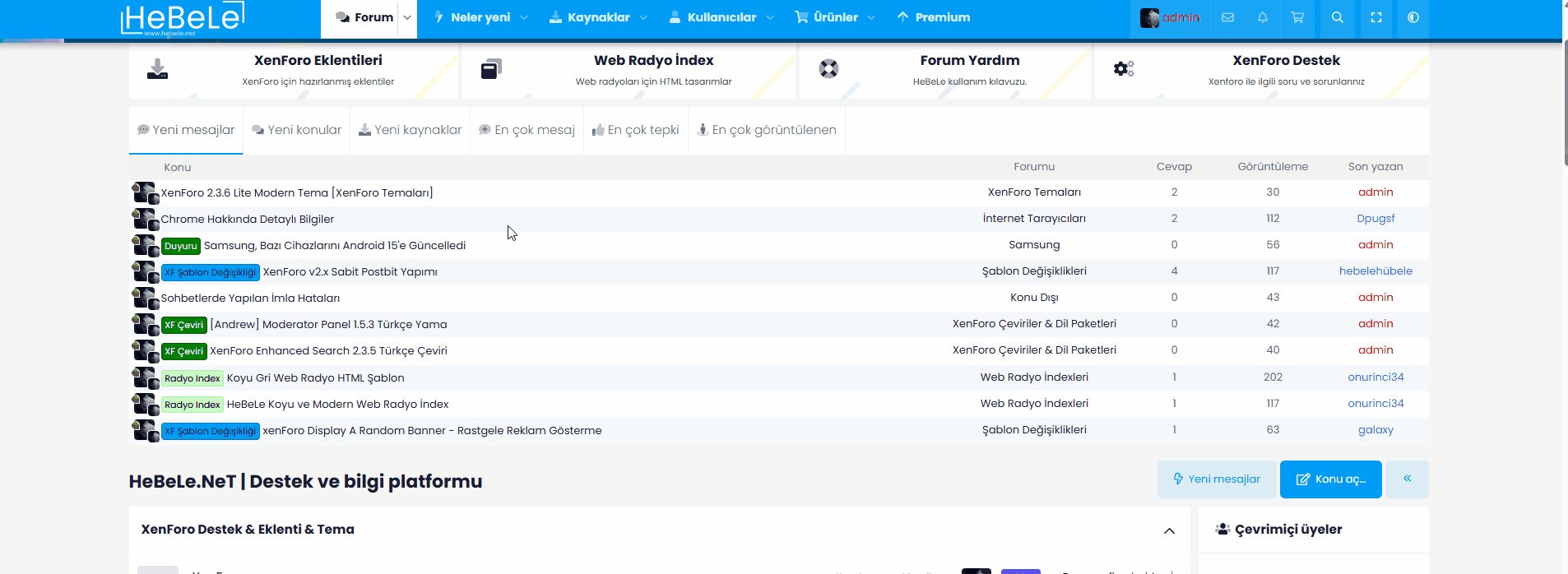
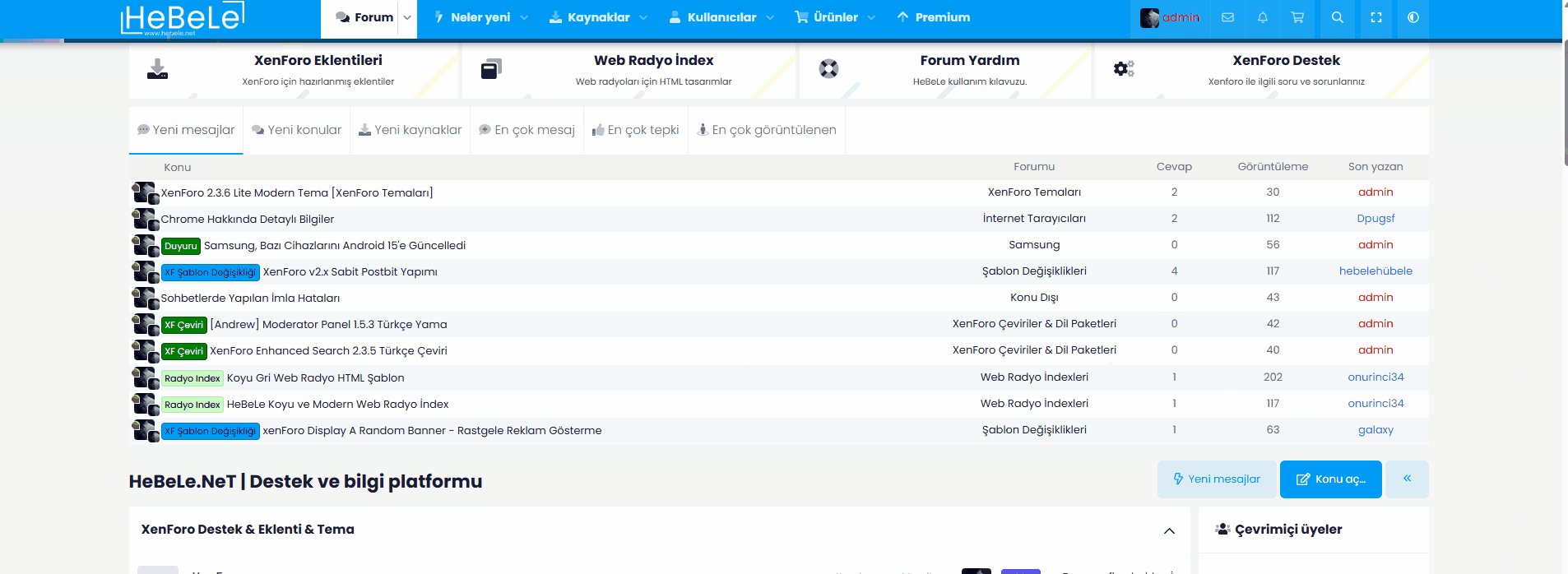
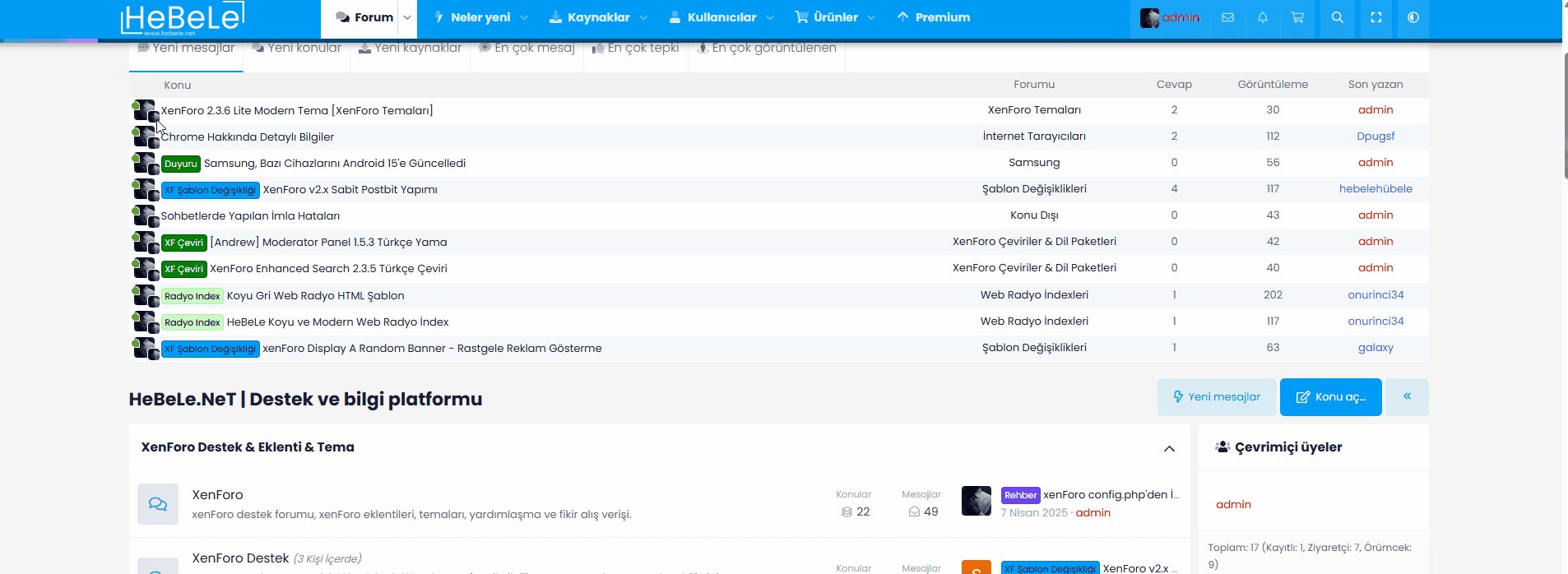
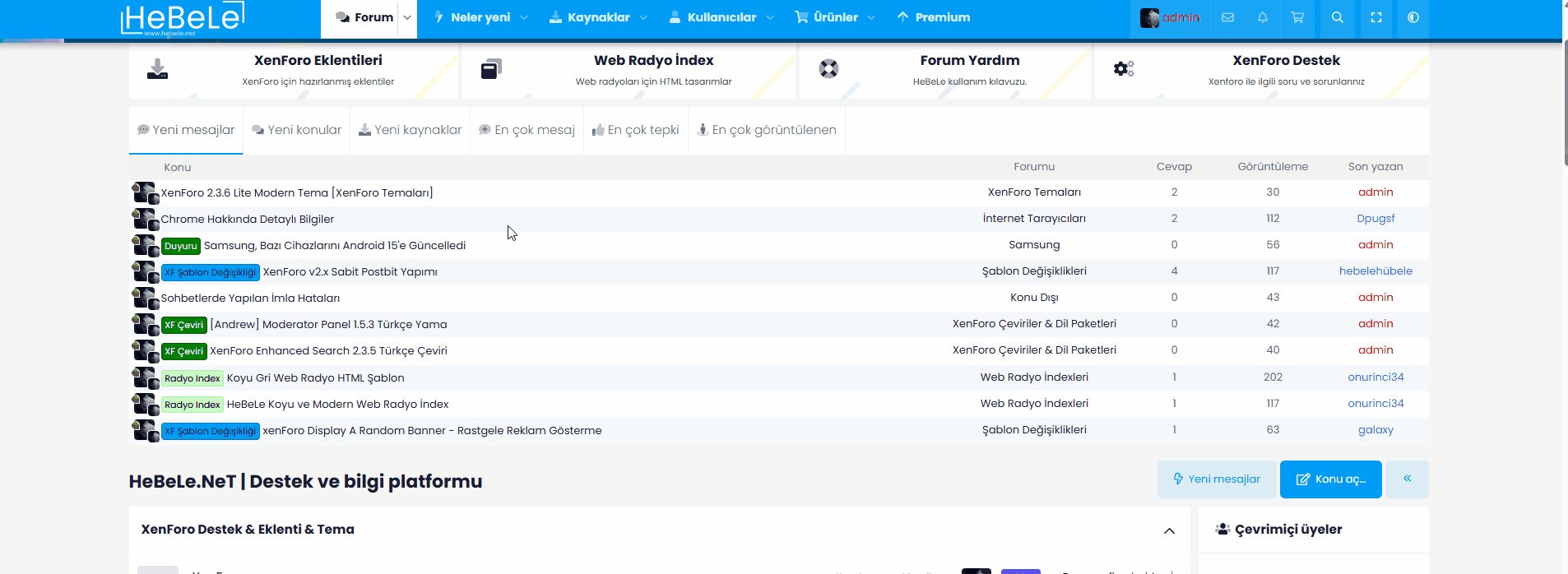
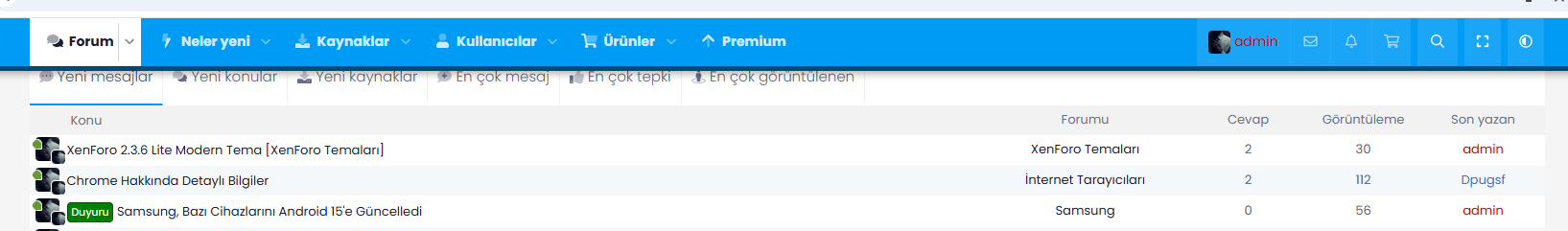
Kodu ekledikten sonra aşağıdaki gibi bir görünüm olacaktır:

CSS:
@media (min-width: @xf-responsiveMedium) {
.p-navSticky--primary.is-sticky {
.p-nav {
.p-nav-smallLogo {
display: flex;
align-items: center;
max-width: none;
min-width: 100px;
height: 37px;
}
.p-nav-scroller {
margin-left: auto;
}
}
}
}Kod eklemeden önceki hali:

Kodu ekledikten sonra aşağıdaki gibi bir görünüm olacaktır: