- Konum
- Türkiye
- Konular
- 52
- Katılım
- 31 Mart 2025
- Konular
- 52
- Mesajlar
- 172
- Çözümler
- 3
- Reaksiyon puanı
- 74
- Meslek
- Yönetici
- Cinsiyet
- Erkek

Global Forum İkonları eklentisi kullanmaktayım dosyada bulup deneyecektim fakat olmadı.
XenForo için hazırlanmış eklentiler
Web radyoları için HTML tasarımlar
Premium ayrıcalıkları için hesabınızı yükseltin!
Xenforo ile ilgili soru ve sorunlarınız
Tüm özelliklerimize erişmek için şimdi bize katılın. Kaydolup giriş yaptıktan sonra konu oluşturabilir, mevcut konulara yanıt gönderebilir, diğer üyelerinize itibar kazandırabilir, kendi özel mesajlaşma programınızı edinebilir ve çok daha fazlasını yapabileceksiniz. Aynı zamanda hızlı ve tamamen ücretsizdir, peki daha ne bekliyorsunuz?
Giriş Yap Kayıt Ol
//---- HTML Wigdet İcon
[data-widget-definition]
{
.block-minorHeader::before
{
display: inline-block;
padding-right: 5px;
opacity: 0.7;
.m-faContent(@fa-var-ellipsis-v);
}
}
[data-widget-key="forum_overview_aykiriicerik"]
{
.block-minorHeader
{
&:before
{ .m-faContent(@fa-var-chart-bar);}
}
}
//.block[data-widget-definition="xfrm_resource_statistics"] &{ .m-faContent(@fa-var-analytics);}.block[data-widget-definition="forum_overview_aykiriicerik"] &{ .m-faContent(@fa-var-bars);}Eve geçer geçmez deneyip sana bilgi vereceğim adminimxgt_globalForum_ikonlari.less şablonunda bul;
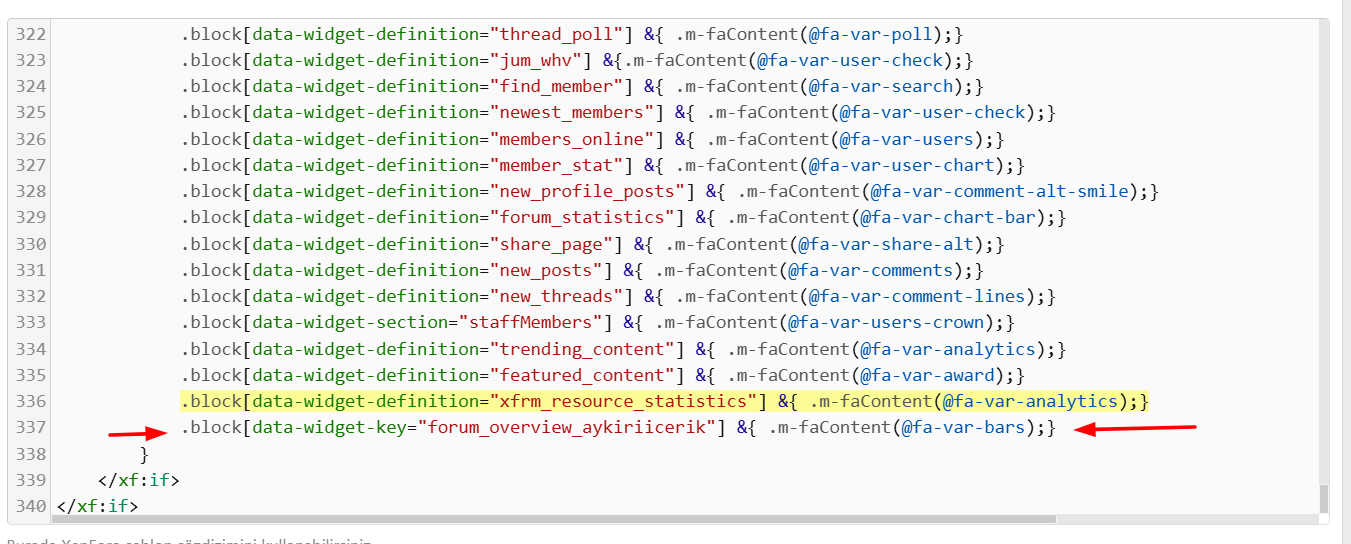
CSS:.block[data-widget-definition="xfrm_resource_statistics"] &{ .m-faContent(@fa-var-analytics);}
Altına ekle;
CSS:.block[data-widget-definition="forum_overview_aykiriicerik"] &{ .m-faContent(@fa-var-bars);}
Bu şekilde ekleme yaparak kontrol edebilir misin?
Denedim fakat bir değişiklik olmadı üstadımxgt_globalForum_ikonlari.less şablonunda bul;
CSS:.block[data-widget-definition="xfrm_resource_statistics"] &{ .m-faContent(@fa-var-analytics);}
Altına ekle;
CSS:.block[data-widget-definition="forum_overview_aykiriicerik"] &{ .m-faContent(@fa-var-bars);}
Bu şekilde ekleme yaparak kontrol edebilir misin?
Evet aynen yanlış vermişiz ya pardonDenedim fakat bir değişiklik olmadı üstadım
.block[data-widget-key="forum_overview_aykiriicerik"] &{ .m-faContent(@fa-var-bars);}Estağfrullah olur mu adminimEvet aynen yanlış vermişiz ya pardon
Aşağıdakini eklemen gerekiyor.
Kod:.block[data-widget-key="forum_overview_aykiriicerik"] &{ .m-faContent(@fa-var-bars);}
Birde bu şekilde deneyebilir misin? Kusura bakma kafa dalgın biraz

tabikiRica etsem özelden admin veya team viewer veya anydesk varsa gönderebilir misin?
//---- HTML Wigdet İcon
[data-widget-definition]
{
.block-minorHeader::before
{
display: inline-block;
padding-right: 5px;
opacity: 0.7;
.m-faContent(@fa-var-ellipsis-v);
}
}
[data-widget-key="forum_overview_aykiriicerik"]
{
.block-minorHeader
{
&:before
{ .m-faContent(@fa-var-chart-bar);}
}
}
//