- Konum
- Türkiye
- Konular
- 52
- Katılım
- 31 Mart 2025
- Konular
- 52
- Mesajlar
- 172
- Çözümler
- 3
- Reaksiyon puanı
- 74
- Meslek
- Yönetici
- Cinsiyet
- Erkek
Katagori başlıklarını açılır kapanır hale getirmek istiyorum, bunu nasıl yaparım?


XenForo için hazırlanmış eklentiler
Web radyoları için HTML tasarımlar
HeBeLe kullanım kılavuzu
Tüm özelliklerimize erişmek için şimdi bize katılın. Kaydolup giriş yaptıktan sonra konu oluşturabilir, mevcut konulara yanıt gönderebilir, diğer üyelerinize itibar kazandırabilir, kendi özel mesajlaşma programınızı edinebilir ve çok daha fazlasını yapabileceksiniz. Aynı zamanda hızlı ve tamamen ücretsizdir, peki daha ne bekliyorsunuz?
Giriş Yap Kayıt Ol
<h2 class="block-header"><div class="block-header--left"></h2> </div>
<span id="collapse-{$node.node_id}" class="collapseTrigger collapseTrigger--block {{ !is_toggled('_node-' . $node.node_id) ? ' is-active' : '' }}" data-xf-click="toggle" data-target=".block--category{$node.node_id} .block-body" data-xf-init="toggle-storage" data-storage-type="cookie" data-storage-expiry="31556926" data-storage-key="_node-{$node.node_id}"></span><div class="block-body"><div class="block-body block-body--collapsible {{ !is_toggled('_node-' ...<h2 class="block-header"><div class="block-header--left"></h2> </div>
<span id="collapse-{$node.node_id}" class="collapseTrigger collapseTrigger--block {{ !is_toggled('_node-' . $node.node_id) ? ' is-active' : '' }}" data-xf-click="toggle" data-target=".block--category{$node.node_id} .block-body" data-xf-init="toggle-storage" data-storage-type="cookie" data-storage-expiry="31556926" data-storage-key="_node-{$node.node_id}"></span><div class="block-body"><div class="block-body block-body--collapsible {{ !is_toggled('_node-' . $node.node_id) ? ' is-active' : '' }}">.block--category
{
.collapseTrigger
{
transition: opacity 0.3s;
&.is-active:before
{
.m-faContent(@fa-var-chevron-up);
}
&:before
{
.m-faContent(@fa-var-chevron-down);
}
}
}
.block-header
{
display: flex;
align-items: center;
justify-content: space-between;
}
.block-header--left
{
margin-right: auto;
max-width: 100%;
}Çook teşekkür ederim lakin bunu yaptıktan sonra Xenforo Gen TR nin forum istitatikleri eklentisi geçersiz olmaya başlıyor istitatikler kayboluyor.node_list_category şablonunda aşağıda ki adımları uygulayın.
Bulun;
Altına Ekleyin;Kod:<h2 class="block-header">
Kod:<div class="block-header--left">
Bulun;
Üstüne ekleyin;Kod:</h2>
Kod:</div> <span id="collapse-{$node.node_id}" class="collapseTrigger collapseTrigger--block {{ !is_toggled('_node-' . $node.node_id) ? ' is-active' : '' }}" data-xf-click="toggle" data-target=".block--category{$node.node_id} .block-body" data-xf-init="toggle-storage" data-storage-type="cookie" data-storage-expiry="31556926" data-storage-key="_node-{$node.node_id}"></span>
Bulun;
Kod:<div class="block-body">
Bununla değiştirin;
Kod:<div class="block-body block-body--collapsible {{ !is_toggled('_node-' . $node.node_id) ? ' is-active' : '' }}">
Aşağıdaki css kodlarını extra.less şablonuna ekleyin;
CSS:.block--category { .collapseTrigger { transition: opacity 0.3s; &.is-active:before { .m-faContent(@fa-var-chevron-up); } &:before { .m-faContent(@fa-var-chevron-down); } } } .block-header { display: flex; align-items: center; justify-content: space-between; } .block-header--left { margin-right: auto; max-width: 100%; }
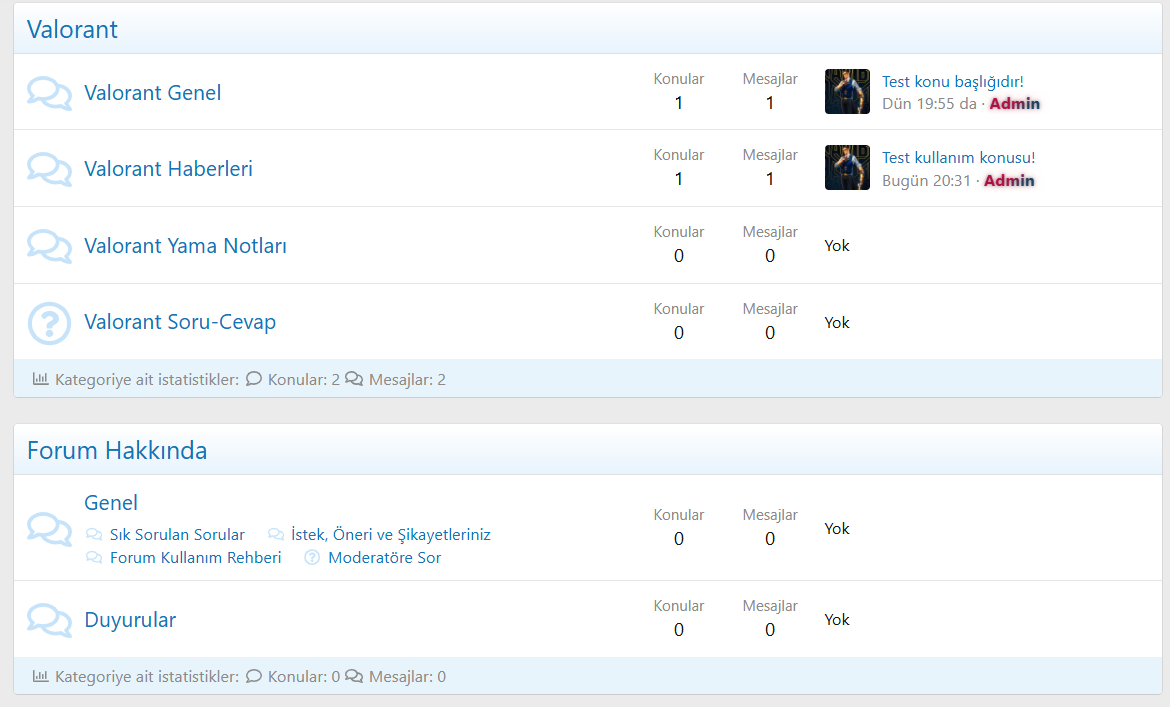
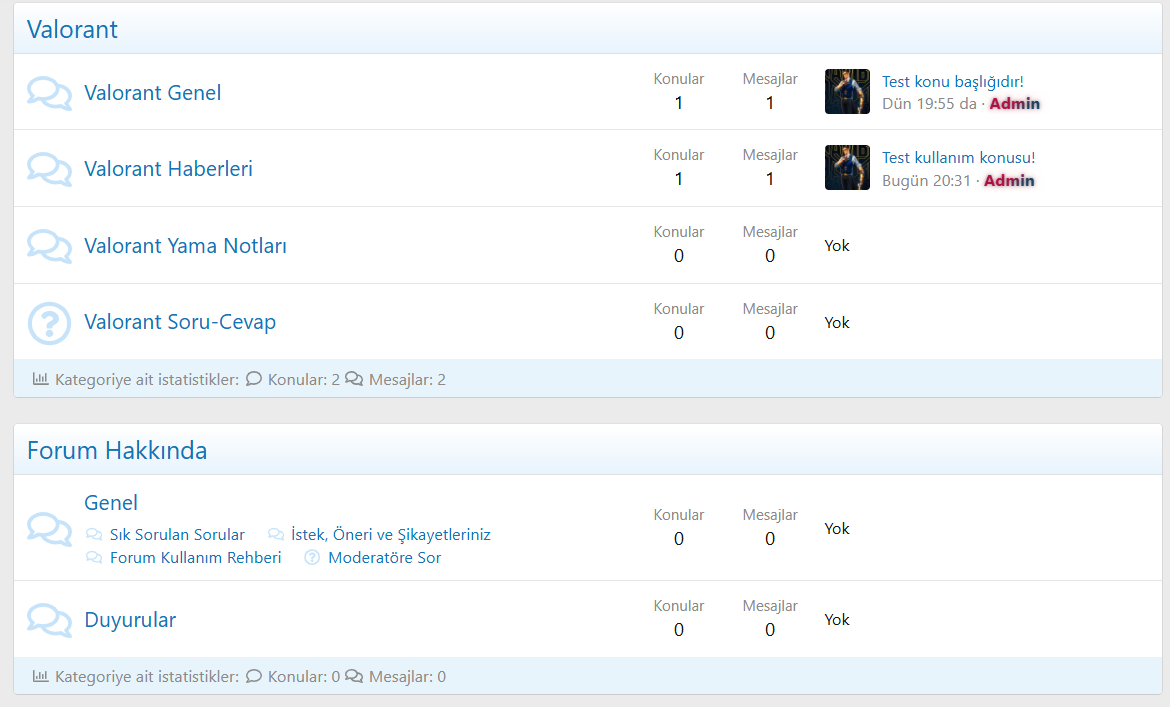
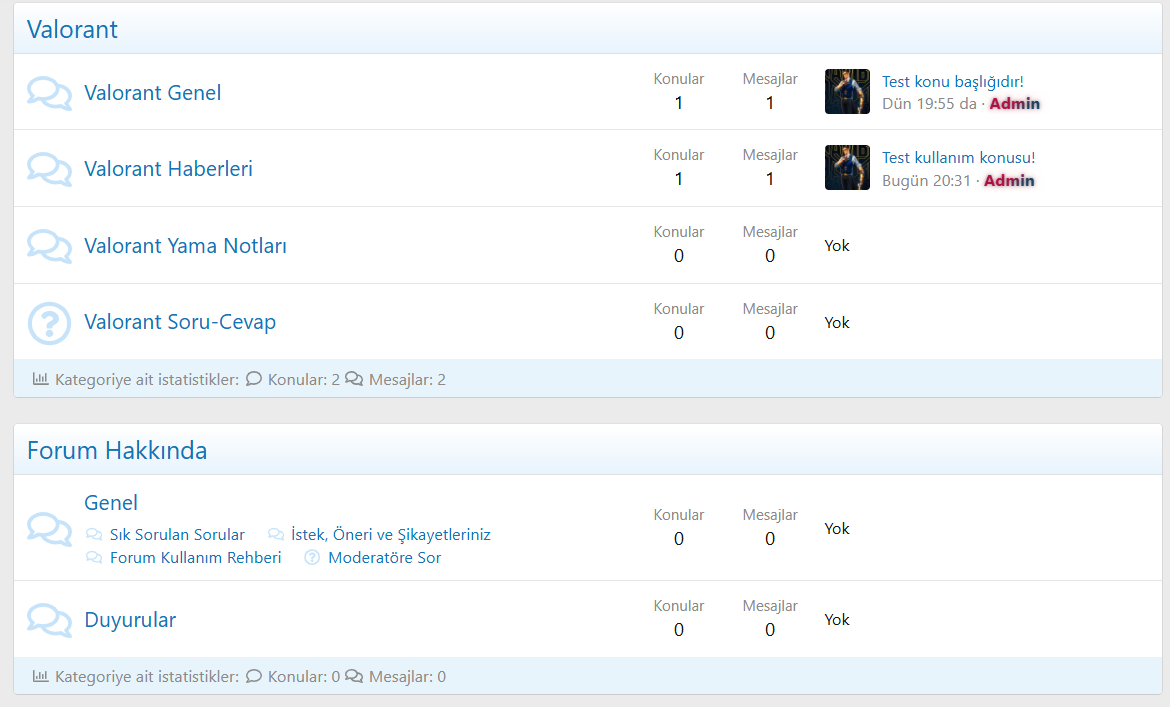
Örnek görünüm: (Açık)
Ekli dosyayı görüntüle 667
Örnek görünüm: (Kapalı)
Ekli dosyayı görüntüle 668
Eklenti bende yok ilgili eklenti linkini paylaşabilir misiniz kurarak test etmem gerekiyor.

 xenforo.gen.tr
xenforo.gen.tr
node_list_category kategori şablonunda bu alanı bularak
XF 2.3 - [XenGenTr] Kategori Istatistikleri
Eklenti XenForo 2.3 sürümüne göre güncellenmiştir. Eklenti, buradaki Nasıl yapılır ? - Kategoride Toplam Konu Sayısını Gösterme isteği üzerine yapılmıştır. Kategorilerdeki forumlara ait tüm konuları, tüm mesajları yine kategori alanında...xenforo.gen.tr
<div class="block-body">
<xf:macro id="forum_list::node_list"
arg-children="{$children}"
arg-extras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</div> <div class="block-body block-body--collapsible {{ !is_toggled('_node-' . $node.node_id) ? ' is-active' : '' }}">
<div class="block-body">
<xf:macro id="forum_list::node_list"
arg-children="{$children}"
arg-extras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</div>
</div>Bu kodu arattığım zaman sonuç çıkmıyornode_list_category kategori şablonunda bu alanı bularak
Kod:<div class="block-body"> <xf:macro id="forum_list::node_list" arg-children="{$children}" arg-extras="{$childExtras}" arg-depth="{{ $depth + 1 }}" /> </div>
Bu şekilde değiştirebilirsiniz.
Kod:<div class="block-body block-body--collapsible {{ !is_toggled('_node-' . $node.node_id) ? ' is-active' : '' }}"> <div class="block-body"> <xf:macro id="forum_list::node_list" arg-children="{$children}" arg-extras="{$childExtras}" arg-depth="{{ $depth + 1 }}" /> </div> </div>
Böyle denediğimde bir sorun görünmüyor değişikliği uygulayarak kontrol edebilir misiniz?
Rica etsem node_list_category şablonunun içeriğini paylaşabilir misiniz?Bu kodu arattığım zaman sonuç çıkmıyor
Rica etsem node_list_category şablonunun içeriğini paylaşabilir misiniz?
<xf:macro id="depth1" arg-node="!" arg-extras="!" arg-children="!" arg-childExtras="!" arg-depth="1">
<div class="block block--category block--category{$node.node_id}">
<span class="u-anchorTarget" id="{$node.Data.getCategoryAnchor()}"></span>
<div class="block-container">
<h2 class="block-header">
<a href="{{ link('categories', $node) }}">{$node.title}</a>
<xf:if is="{$node.description}"><span class="block-desc">{$node.description|raw}</span></xf:if>
</h2>
<div class="block-body">
<xf:macro id="forum_list::node_list"
arg-children="{$children}"
arg-extras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</div>
</div>
</div>
</xf:macro>
<xf:macro id="depth2" arg-node="!" arg-extras="!" arg-children="!" arg-childExtras="!" arg-depth="1">
<div class="node node--id{$node.node_id} node--depth{$depth} node--category {{ $extras.hasNew ? 'node--unread' : 'node--read' }}">
<div class="node-body">
<span class="node-icon" aria-hidden="true">
<xf:fa icon="fa-comments" />
</span>
<div class="node-main js-nodeMain">
<xf:set var="$descriptionDisplay" value="{{ property('nodeListDescriptionDisplay') }}" />
<h3 class="node-title">
<a href="{{ link('categories', $node) }}" data-xf-init="{{ $descriptionDisplay == 'tooltip' ? 'element-tooltip' : '' }}" data-shortcut="node-description">{$node.title}</a>
</h3>
<xf:if is="$descriptionDisplay != 'none' && $node.description">
<div class="node-description {{ $descriptionDisplay == 'tooltip' ? 'node-description--tooltip js-nodeDescTooltip' : '' }}">{$node.description|raw}</div>
</xf:if>
<div class="node-meta">
<xf:if is="!{$extras.privateInfo}">
<div class="node-statsMeta">
<dl class="pairs pairs--inline">
<dt>{{ phrase('threads') }}</dt>
<dd>{$extras.discussion_count|number_short(1)}</dd>
</dl>
<dl class="pairs pairs--inline">
<dt>{{ phrase('messages') }}</dt>
<dd>{$extras.message_count|number_short(1)}</dd>
</dl>
</div>
</xf:if>
<xf:if is="$depth == 2 AND property('nodeListSubDisplay') == 'menu'">
<xf:macro id="forum_list::sub_nodes_menu"
arg-children="{$children}"
arg-childExtras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</xf:if>
</div>
<xf:if is="$depth == 2 AND property('nodeListSubDisplay') == 'flat'">
<xf:macro id="forum_list::sub_nodes_flat"
arg-children="{$children}"
arg-childExtras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</xf:if>
</div>
<xf:if is="!{$extras.privateInfo}">
<div class="node-stats">
<dl class="pairs pairs--rows">
<dt>{{ phrase('threads') }}</dt>
<dd>{$extras.discussion_count|number_short(1)}</dd>
</dl>
<dl class="pairs pairs--rows">
<dt>{{ phrase('messages') }}</dt>
<dd>{$extras.message_count|number_short(1)}</dd>
</dl>
</div>
</xf:if>
<div class="node-extra">
<xf:if is="{$extras.privateInfo}">
<span class="node-extra-placeholder">{{ phrase('private') }}</span>
<xf:elseif is="{$extras.LastThread}" />
<div class="node-extra-icon">
<xf:if is="$xf.visitor.isIgnoring($extras.last_post_user_id)">
<xf:avatar user="{{ null }}" size="xs" />
<xf:else />
<xf:avatar user="{$extras.LastPostUser}" defaultname="{$extras.last_post_username}" size="xs" />
</xf:if>
</div>
<div class="node-extra-row">
<xf:if is="$extras.LastThread.isUnread()">
<a href="{{ link('threads/unread', $extras.LastThread) }}" class="node-extra-title" title="{$extras.LastThread.title}">{{ prefix('thread', $extras.LastThread) }}{$extras.LastThread.title}</a>
<xf:else />
<a href="{{ link('threads/post', $extras.LastThread, {'post_id': $extras.last_post_id}) }}" class="node-extra-title" title="{$extras.LastThread.title}">{{ prefix('thread', $extras.LastThread) }}{$extras.LastThread.title}</a>
</xf:if>
</div>
<div class="node-extra-row">
<ul class="listInline listInline--bullet">
<li class="node-extra-date"><xf:date time="{$extras.last_post_date}" /></li>
<xf:if is="$xf.visitor.isIgnoring($extras.last_post_user_id)">
<li class="node-extra-user">{{ phrase('ignored_member') }}</li>
<xf:else />
<li class="node-extra-user"><xf:username user="{$extras.LastPostUser}" defaultname="{$extras.last_post_username}" /></li>
</xf:if>
</ul>
</div>
<xf:else />
<span class="node-extra-placeholder">{{ phrase('none') }}</span>
</xf:if>
</div>
</div>
</div>
</xf:macro>
<xf:macro id="depthN" arg-node="!" arg-extras="!" arg-children="!" arg-childExtras="!" arg-depth="1">
<li>
<a href="{{ link('categories', $node) }}" class="subNodeLink subNodeLink--category {{ $extras.hasNew ? 'subNodeLink--unread' : '' }}">{$node.title}</a>
<xf:macro id="forum_list::sub_node_list"
arg-children="{$children}"
arg-childExtras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</li>
</xf:macro>Rica etsem aşağıdaki ile değiştirebilir misinizKod:<xf:macro id="depth1" arg-node="!" arg-extras="!" arg-children="!" arg-childExtras="!" arg-depth="1"> <div class="block block--category block--category{$node.node_id}"> <span class="u-anchorTarget" id="{$node.Data.getCategoryAnchor()}"></span> <div class="block-container"> <h2 class="block-header"> <a href="{{ link('categories', $node) }}">{$node.title}</a> <xf:if is="{$node.description}"><span class="block-desc">{$node.description|raw}</span></xf:if> </h2> <div class="block-body"> <xf:macro id="forum_list::node_list" arg-children="{$children}" arg-extras="{$childExtras}" arg-depth="{{ $depth + 1 }}" /> </div> </div> </div> </xf:macro> <xf:macro id="depth2" arg-node="!" arg-extras="!" arg-children="!" arg-childExtras="!" arg-depth="1"> <div class="node node--id{$node.node_id} node--depth{$depth} node--category {{ $extras.hasNew ? 'node--unread' : 'node--read' }}"> <div class="node-body"> <span class="node-icon" aria-hidden="true"> <xf:fa icon="fa-comments" /> </span> <div class="node-main js-nodeMain"> <xf:set var="$descriptionDisplay" value="{{ property('nodeListDescriptionDisplay') }}" /> <h3 class="node-title"> <a href="{{ link('categories', $node) }}" data-xf-init="{{ $descriptionDisplay == 'tooltip' ? 'element-tooltip' : '' }}" data-shortcut="node-description">{$node.title}</a> </h3> <xf:if is="$descriptionDisplay != 'none' && $node.description"> <div class="node-description {{ $descriptionDisplay == 'tooltip' ? 'node-description--tooltip js-nodeDescTooltip' : '' }}">{$node.description|raw}</div> </xf:if> <div class="node-meta"> <xf:if is="!{$extras.privateInfo}"> <div class="node-statsMeta"> <dl class="pairs pairs--inline"> <dt>{{ phrase('threads') }}</dt> <dd>{$extras.discussion_count|number_short(1)}</dd> </dl> <dl class="pairs pairs--inline"> <dt>{{ phrase('messages') }}</dt> <dd>{$extras.message_count|number_short(1)}</dd> </dl> </div> </xf:if> <xf:if is="$depth == 2 AND property('nodeListSubDisplay') == 'menu'"> <xf:macro id="forum_list::sub_nodes_menu" arg-children="{$children}" arg-childExtras="{$childExtras}" arg-depth="{{ $depth + 1 }}" /> </xf:if> </div> <xf:if is="$depth == 2 AND property('nodeListSubDisplay') == 'flat'"> <xf:macro id="forum_list::sub_nodes_flat" arg-children="{$children}" arg-childExtras="{$childExtras}" arg-depth="{{ $depth + 1 }}" /> </xf:if> </div> <xf:if is="!{$extras.privateInfo}"> <div class="node-stats"> <dl class="pairs pairs--rows"> <dt>{{ phrase('threads') }}</dt> <dd>{$extras.discussion_count|number_short(1)}</dd> </dl> <dl class="pairs pairs--rows"> <dt>{{ phrase('messages') }}</dt> <dd>{$extras.message_count|number_short(1)}</dd> </dl> </div> </xf:if> <div class="node-extra"> <xf:if is="{$extras.privateInfo}"> <span class="node-extra-placeholder">{{ phrase('private') }}</span> <xf:elseif is="{$extras.LastThread}" /> <div class="node-extra-icon"> <xf:if is="$xf.visitor.isIgnoring($extras.last_post_user_id)"> <xf:avatar user="{{ null }}" size="xs" /> <xf:else /> <xf:avatar user="{$extras.LastPostUser}" defaultname="{$extras.last_post_username}" size="xs" /> </xf:if> </div> <div class="node-extra-row"> <xf:if is="$extras.LastThread.isUnread()"> <a href="{{ link('threads/unread', $extras.LastThread) }}" class="node-extra-title" title="{$extras.LastThread.title}">{{ prefix('thread', $extras.LastThread) }}{$extras.LastThread.title}</a> <xf:else /> <a href="{{ link('threads/post', $extras.LastThread, {'post_id': $extras.last_post_id}) }}" class="node-extra-title" title="{$extras.LastThread.title}">{{ prefix('thread', $extras.LastThread) }}{$extras.LastThread.title}</a> </xf:if> </div> <div class="node-extra-row"> <ul class="listInline listInline--bullet"> <li class="node-extra-date"><xf:date time="{$extras.last_post_date}" /></li> <xf:if is="$xf.visitor.isIgnoring($extras.last_post_user_id)"> <li class="node-extra-user">{{ phrase('ignored_member') }}</li> <xf:else /> <li class="node-extra-user"><xf:username user="{$extras.LastPostUser}" defaultname="{$extras.last_post_username}" /></li> </xf:if> </ul> </div> <xf:else /> <span class="node-extra-placeholder">{{ phrase('none') }}</span> </xf:if> </div> </div> </div> </xf:macro> <xf:macro id="depthN" arg-node="!" arg-extras="!" arg-children="!" arg-childExtras="!" arg-depth="1"> <li> <a href="{{ link('categories', $node) }}" class="subNodeLink subNodeLink--category {{ $extras.hasNew ? 'subNodeLink--unread' : '' }}">{$node.title}</a> <xf:macro id="forum_list::sub_node_list" arg-children="{$children}" arg-childExtras="{$childExtras}" arg-depth="{{ $depth + 1 }}" /> </li> </xf:macro>
<xf:macro id="depth1" arg-node="!" arg-extras="!" arg-children="!" arg-childExtras="!" arg-depth="1">
<div class="block block--category block--category{$node.node_id}">
<span class="u-anchorTarget" id="{$node.Data.getCategoryAnchor()}"></span>
<div class="block-container">
<h2 class="block-header">
<div class="block-header--left">
<a href="{{ link('categories', $node) }}">{$node.title}</a>
<xf:if is="{$node.description}"><span class="block-desc">{$node.description|raw}</span></xf:if>
</div>
<span id="collapse-{$node.node_id}" class="collapseTrigger collapseTrigger--block {{ !is_toggled('_node-' . $node.node_id) ? ' is-active' : '' }}" data-xf-click="toggle" data-target=".block--category{$node.node_id} .block-body" data-xf-init="toggle-storage" data-storage-type="cookie" data-storage-expiry="31556926" data-storage-key="_node-{$node.node_id}"></span>
</h2>
<div class="block-body block-body--collapsible {{ !is_toggled('_node-' . $node.node_id) ? ' is-active' : '' }}">
<div class="block-body">
<xf:macro id="forum_list::node_list"
arg-children="{$children}"
arg-extras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</div>
</div>
</div>
</div>
</xf:macro>
<xf:macro id="depth2" arg-node="!" arg-extras="!" arg-children="!" arg-childExtras="!" arg-depth="1">
<div class="node node--id{$node.node_id} node--depth{$depth} node--category {{ $extras.hasNew ? 'node--unread' : 'node--read' }}">
<div class="node-body">
<span class="node-icon" aria-hidden="true">
<xf:fa icon="fa-comments" />
</span>
<div class="node-main js-nodeMain">
<xf:set var="$descriptionDisplay" value="{{ property('nodeListDescriptionDisplay') }}" />
<h3 class="node-title">
<a href="{{ link('categories', $node) }}" data-xf-init="{{ $descriptionDisplay == 'tooltip' ? 'element-tooltip' : '' }}" data-shortcut="node-description">{$node.title}</a>
</h3>
<xf:if is="$descriptionDisplay != 'none' && $node.description">
<div class="node-description {{ $descriptionDisplay == 'tooltip' ? 'node-description--tooltip js-nodeDescTooltip' : '' }}">{$node.description|raw}</div>
</xf:if>
<div class="node-meta">
<xf:if is="!{$extras.privateInfo}">
<div class="node-statsMeta">
<dl class="pairs pairs--inline">
<dt>{{ phrase('threads') }}</dt>
<dd>{$extras.discussion_count|number_short(1)}</dd>
</dl>
<dl class="pairs pairs--inline">
<dt>{{ phrase('messages') }}</dt>
<dd>{$extras.message_count|number_short(1)}</dd>
</dl>
</div>
</xf:if>
<xf:if is="$depth == 2 AND property('nodeListSubDisplay') == 'menu'">
<xf:macro id="forum_list::sub_nodes_menu"
arg-children="{$children}"
arg-childExtras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</xf:if>
</div>
<xf:if is="$depth == 2 AND property('nodeListSubDisplay') == 'flat'">
<xf:macro id="forum_list::sub_nodes_flat"
arg-children="{$children}"
arg-childExtras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</xf:if>
</div>
<xf:if is="!{$extras.privateInfo}">
<div class="node-stats">
<dl class="pairs pairs--rows">
<dt>{{ phrase('threads') }}</dt>
<dd>{$extras.discussion_count|number_short(1)}</dd>
</dl>
<dl class="pairs pairs--rows">
<dt>{{ phrase('messages') }}</dt>
<dd>{$extras.message_count|number_short(1)}</dd>
</dl>
</div>
</xf:if>
<div class="node-extra">
<xf:if is="{$extras.privateInfo}">
<span class="node-extra-placeholder">{{ phrase('private') }}</span>
<xf:elseif is="{$extras.LastThread}" />
<div class="node-extra-icon">
<xf:if is="$xf.visitor.isIgnoring($extras.last_post_user_id)">
<xf:avatar user="{{ null }}" size="xs" />
<xf:else />
<xf:avatar user="{$extras.LastPostUser}" defaultname="{$extras.last_post_username}" size="xs" />
</xf:if>
</div>
<div class="node-extra-row">
<xf:if is="$extras.LastThread.isUnread()">
<a href="{{ link('threads/unread', $extras.LastThread) }}" class="node-extra-title" title="{$extras.LastThread.title}">{{ prefix('thread', $extras.LastThread) }}{$extras.LastThread.title}</a>
<xf:else />
<a href="{{ link('threads/post', $extras.LastThread, {'post_id': $extras.last_post_id}) }}" class="node-extra-title" title="{$extras.LastThread.title}">{{ prefix('thread', $extras.LastThread) }}{$extras.LastThread.title}</a>
</xf:if>
</div>
<div class="node-extra-row">
<ul class="listInline listInline--bullet">
<li class="node-extra-date"><xf:date time="{$extras.last_post_date}" /></li>
<xf:if is="$xf.visitor.isIgnoring($extras.last_post_user_id)">
<li class="node-extra-user">{{ phrase('ignored_member') }}</li>
<xf:else />
<li class="node-extra-user"><xf:username user="{$extras.LastPostUser}" defaultname="{$extras.last_post_username}" /></li>
</xf:if>
</ul>
</div>
<xf:else />
<span class="node-extra-placeholder">{{ phrase('none') }}</span>
</xf:if>
</div>
</div>
</div>
</xf:macro>
<xf:macro id="depthN" arg-node="!" arg-extras="!" arg-children="!" arg-childExtras="!" arg-depth="1">
<li>
<a href="{{ link('categories', $node) }}" class="subNodeLink subNodeLink--category {{ $extras.hasNew ? 'subNodeLink--unread' : '' }}">{$node.title}</a>
<xf:macro id="forum_list::sub_node_list"
arg-children="{$children}"
arg-childExtras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</li>
</xf:macro>